Display 속성
display 속성으로 적용이 가능하며, 다음과 같은 스타일이 존재한다.
| 스타일 | width, height | margin | 비고 |
|---|---|---|---|
| block | O | O | . |
| inline | X | △(좌우만) | . |
| inline-block | O | O | 요소는 inline, 내부는 block |
| none | . | . | 공간을 가져감 |
| hidden | O | O | 공간은 유지하고, 보이지 않음 |
| visible | O | O | 기본값 |
Block, Inline, Inline-Block
다음과 같은 html을 두고, display 속성만 바꾸어보자.
기본 CSS
<span>Dummy1</span>
<div>
<span>This is important text. This is important text.</span>
</div>
<span>Dummy2 Dummy2 Dummy2 Dummy2 Dummy2 Dummy2 Dummy2 Dummy2 Dummy2 </span>
div {
display : block;
margin : 10px;
width: 200px;
height : 80px;
padding : 5px;
}
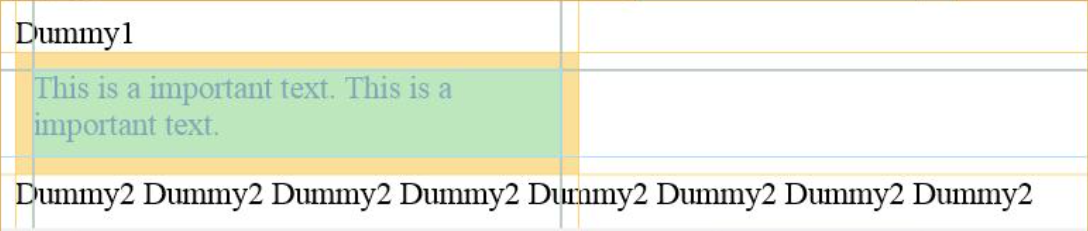
block
 기본적인 형태이며, margin, padding, width, height 모두 사용 가능하다.
기본적인 형태이며, margin, padding, width, height 모두 사용 가능하다.
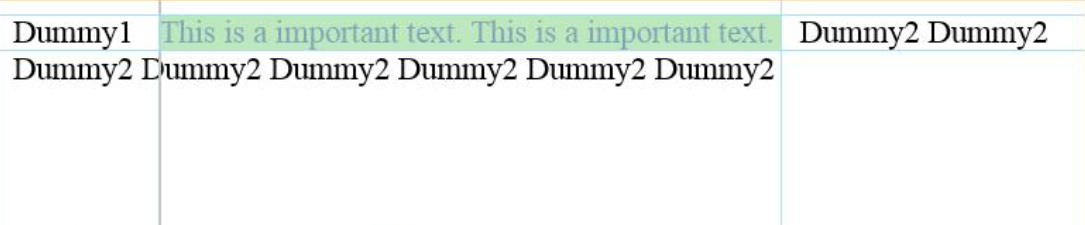
inline
 한 줄로 들어가는 형태의 display 속성. width, height 속성 모두 무시되며, margin 속성은 가로로만 적용된다.
한 줄로 들어가는 형태의 display 속성. width, height 속성 모두 무시되며, margin 속성은 가로로만 적용된다.
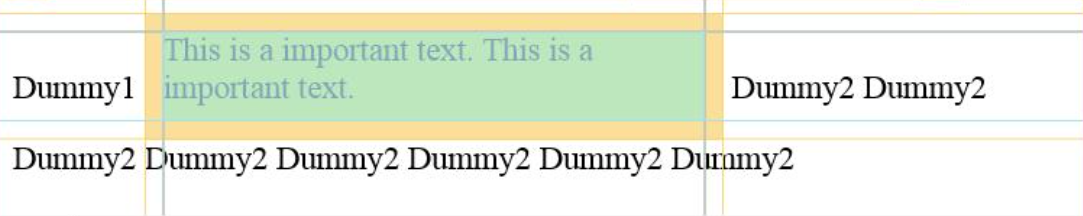
inline-block
 위치는 inline과 똑같이 한줄로 들어가지만, 내부는 block의 형태를 가지는 것. 즉, width, height, margin, padding 모두 넣을 수 있다.
위치는 inline과 똑같이 한줄로 들어가지만, 내부는 block의 형태를 가지는 것. 즉, width, height, margin, padding 모두 넣을 수 있다.
None & Hidden
둘다 안 보이긴 하는데, 공간의 유무에 큰 차이가 있다.
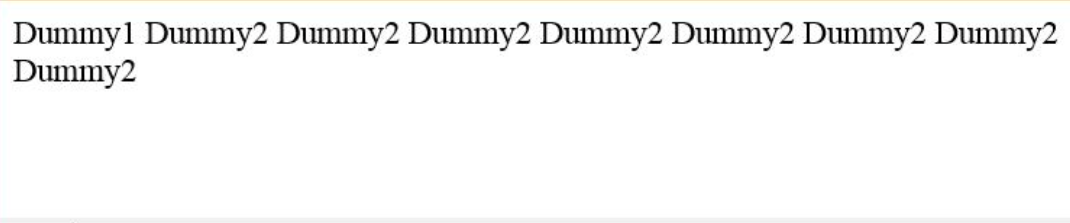
None
 공간이 사라져 있다. 공간을 회수한다고 생각하는 것이 옳다.
공간이 사라져 있다. 공간을 회수한다고 생각하는 것이 옳다.
Hidden
 공간은 그대로 남아 있고, 내부 것들만 사라져 보이게 하는 것이다.
참고로, hidden 속성은 display 속성이 아니라 visibility 속성이다.
공간은 그대로 남아 있고, 내부 것들만 사라져 보이게 하는 것이다.
참고로, hidden 속성은 display 속성이 아니라 visibility 속성이다.
div {
visibility : hidden;
}