Position 속성
태그의 위치를 지정해주는 속성.
| 키워드 | 설명 |
|---|---|
| static | 태그가 위에서부터 아래로 순서대로 배치됨(기본) |
| relative | 초기 위치에서 상하좌우 위치를 이동 |
| absolute | 절대적 위치 좌표 |
| fixed | 화면을 기준으로 절대적 위치 좌표 |
좋은 자료가 있어, 첨부합니다.
시험전날 추가하는 이상한 내용
z-index 속성
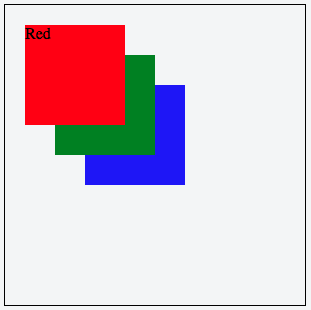
absolute를 사용하면 겹치게 되는데, 항상 아래 쓴게 맨 위로 옵니다. 짜증남.
<div>
<div class="box">
Red
</div>
<div class="box">
Green
</div>
<div class="box">
Blue
</div>
</div>
.box {
position : absolute;
border : 0px;
width : 100px;
height : 100px;
}
.box:nth-child(1) {
background-color:red;
top : 20px;
left : 20px;
}
.box:nth-child(2) {
background-color:green;
top : 50px;
left : 50px;
}
.box:nth-child(3) {
color:white;
background-color:blue;
top : 80px;
left : 80px;
}

아 짜증나. HTML 코드를 변경하지 않고 순서를 바꾸려면 z-index라는 값을 넣어주면 된다. 맨 위에부터
.box:nth-child(1) { z-index : 3; }
.box:nth-child(2) { z-index : 2; }
.box:nth-child(3) { z-index : 1; }
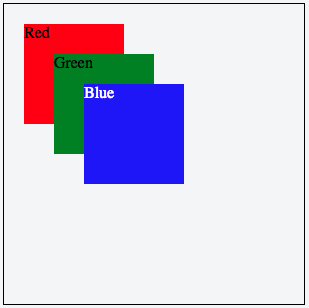
그러면 다음과 같이 변한다.

값이 클수록 위에 있는다. 외우기 어렵다면 z-index는 건물의 층!이라 암기해두자.
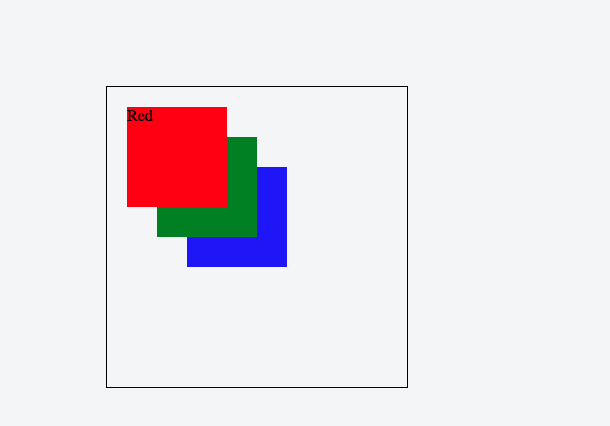
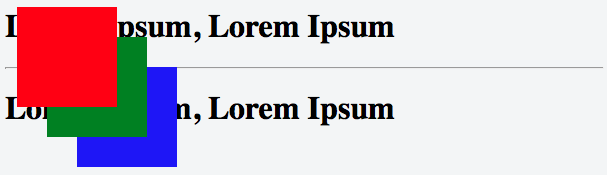
Absolute하면 내 공간은?
깔끔하게 사라집니다. 유령된다고 생각하면 됨.

Absolute의 기준점은?
쉽게 Absolute의 기준점은 맨 왼쪽 위, (0,0)이다!라고 이해를 하기 쉬운데, 정확히는 부모 객체의 맨 왼쪽 위이다. 아무런 것 없이 바로 <body>태그에다가 넣으니까 그렇게 보이는 것이다. div를 relative로 정해주고, div 안에 absolute로 지정해주면 div 따라 움직인다.