배경
Background-size property
배경 이미지 적용 시, 배경 이미지의 사이즈를 지정하는 프로퍼티.
div {
background-image : url(location/image.jpg);
background-size: auto;
}
다음과 같은 키워드를 가질 수 있다
| 키워드 | 설명 |
|---|---|
| backgroud-size:auto; | 원본 사이즈 대로. 기본값 |
| background-size:auto 300px; | 세로크기는 300px, 가로는 비율맞춰 조정 |
| background-size: x% y%; | 적용되는 엘리먼트의 크기에 비례하여 조정 |
| background-size:cover; | 이미지 크기 비율 유지, 엘리먼트 영역에 이미지가 한번만 나타나도록 조정 |
| background-size:contain; | 이미지 전체 크기 비율을 유지하면서 엘리먼트 영역에 전체 이미지 들어가도록 스케일 조정 |
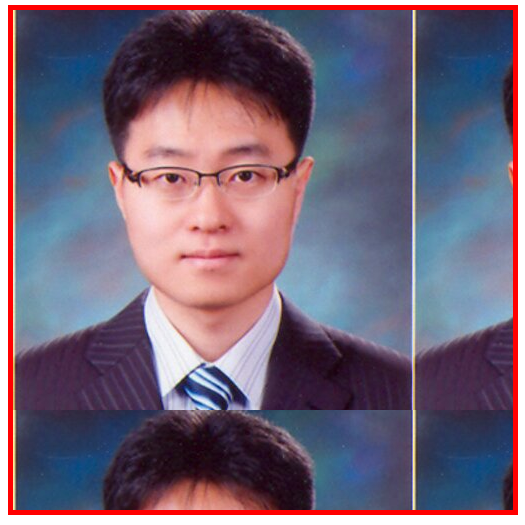
직접 한번 보자. 정사각형의 크기는 500px 500px이고, 갓정진선생님의 이미지는 400px 400px이다.
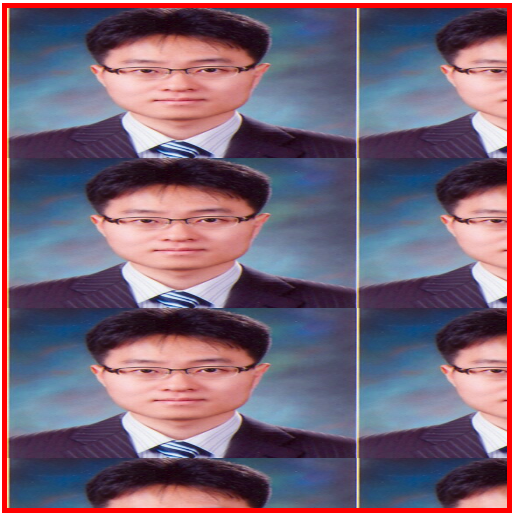
-size : auto;

기본 세팅. 자동적으로 가로 세로가 반복된다.
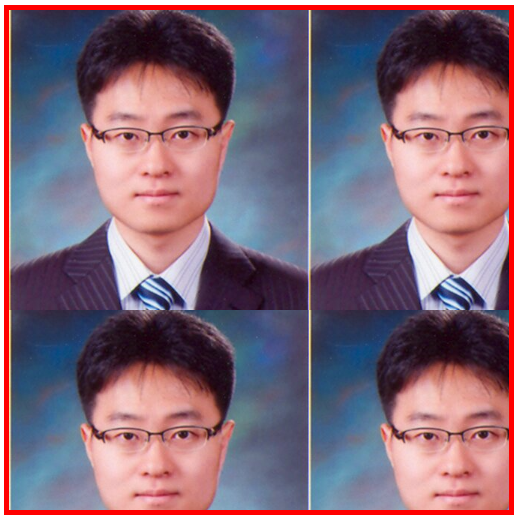
-size: auto 300px;

이미지의 크기를 세로 300px로 줄였다. 가로 세로가 1:1이므로 이미지 전체 크기가 300px 300px로 줄었다.
percent : 70% 30%;
이미지 크기를 부모의 가로 70%, 세로 30% 비율로 조정한다. 빨간 정사각형의 크기가 500px × 500px이므로, 이미지 크기는 350px × 150px가 된다.

cover

이미지 크기가 가로 세로 500px로 늘려졌다. 만약, 이미지 크기를 500px 300px로 줄이면 어떻게 될까?

이미지가 잘리더라도 상관 없이 하나의 이미지만을 보여준다.
contain
반대로, contain은 이미지 전체를 많이 보여주는 것을 목적으로 한다. 똑같은 500px 300px 크기의 div에 contain을 적용시켰다.

전체 이미지가 들어가도록 비율을 조정한 것을 알 수 있다.
Gradation
그라데이션을 지정 가능하다. 다음과 같은 명령으로 그라데이션을 만들 수 있다.
linear-gradient(degree, startColor, endColor);
0deg, RED, YELLOW
각도에 변화를 줘 보자.
20deg, RED, YELLOW
값이 변하는 시작점과 종료점을 바꾸어 보자.