선택자
기본 속성 선택자
input[type=text] { background : yellow; } /*type이 text인 것 선택 */
input[type=text][id=name] { background : blue;} /*type이 text면서 id가 name인 것 선택 */
input[type=password] { background : red; } /*type이 password인것 선택*/
- [attribute] : 해당 어트리뷰트를 가진 태그 선택
- [attribute=value] : 해당 어트리뷰트 값이 value인 태그 선택
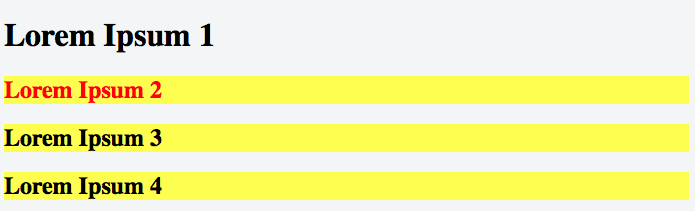
동위선택자
<h1>Lorem Ipsum 1</h1>
<h2>Lorem Ipsum 2</h2>
<h2>Lorem Ipsum 3</h2>
<h2>Lorem Ipsum 4</h2>
h1 + h2 { color:red; } /*h1 바로 뒤의 h2만 글자를 빨간색으로.*/
h1 ~ h2 { background-color:yellow; }/*h1 뒤의 h2 모두 배경을 노란색으로*/
- + 바로 뒤의 태그를 선택한다.
- ~ 뒤에 있는 모든 태그를 선택한다.

중간에 h3 태그가 껴있다면, ~에는 영향을 미치지 않지만, h1와 h2 사이에 껴있으면 h1 + h2가 아무런 역할을 하지 않는다.
부정선택자
input:not([type=password]) { ... }
괄호 안에 있는 것이 아닌 것들만 선택함.
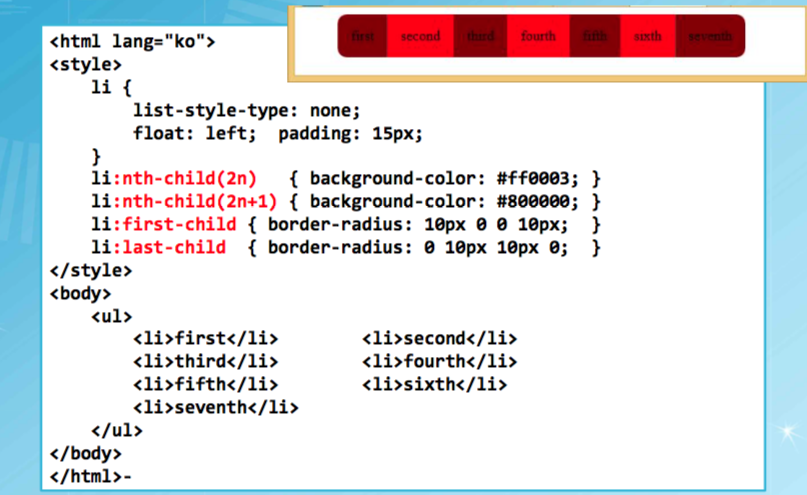
구조 선택자
일반 구조 선택자
| 선택자 | 설명 |
|---|---|
| :first-child | 첫번째 위치하는 자손 선택 |
| :last-child | 마지막에 위치하는 자손 선택 |
| :nth-child(수열) | 수열번째 있는 자손 선택 |
| :nth-last-child(수열) | 뒤에서 수열번째 있는 자손 선택 |

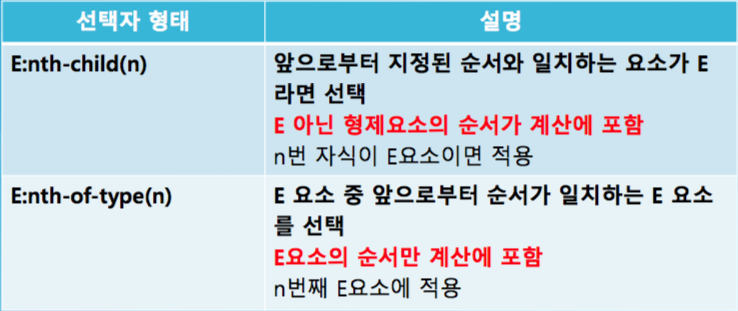
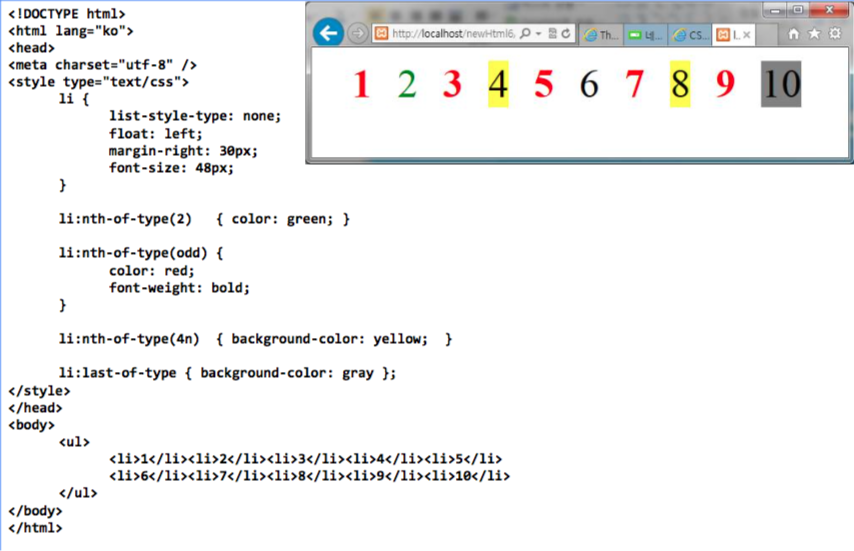
형태 구조 선택자
| 선택자 | 설명 |
|---|---|
| :first-of-type | 자손 중에서 첫 번째로 등장하는 특정 태그를 선택 |
| :last-of-type | 자손 중에서 마지막으로 등장하는 특정 태그를 선택 |
| :nth-of-type(수열) | 자손 중에서 앞에서 수열 번째로 등장하는 특정 태그를 선택 |
| :nth-last-of-type(수열) | 자손 중에서 뒤에서 수열 번째로 등장하는 특정 태그를 선택 |

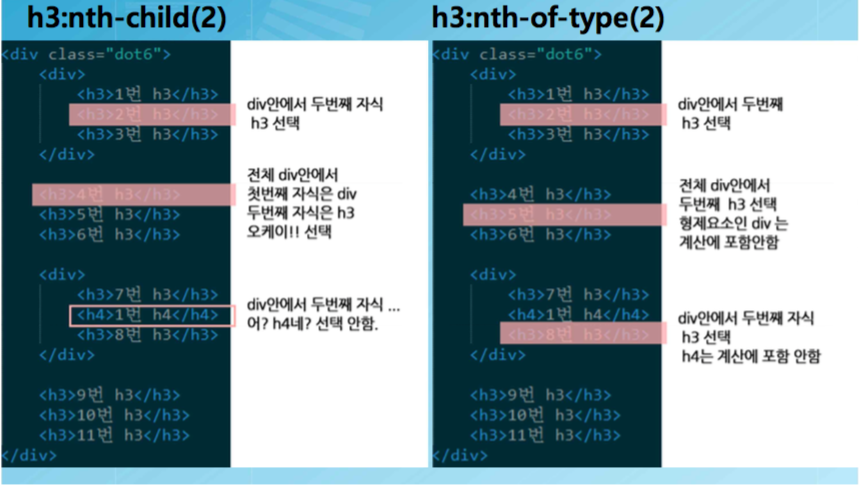
nth-child와 nth-of-type의 차이점