jQuery 문서 객체 조작
기본 메소드
참고로, 웬만한 jQuery의 메소드들은 값을 받아올 수도 있지만, 값을 때려박을 수도 있다.
| 메소드 명 | 설명 |
|---|---|
| css() | CSS 속성을 가져옴/지정 |
| attr() | 괄호 안의 속성을 가져옴/값을 지정 |
| val() | value 값을 가져옴/값을 지정 (== attr('value') |
값을 지정하는 것은 이런 형태를 보인다.
$('div').css('background-color', 'red');
$('div').attr('alt', "집에 가고 싶은 우리 모습");
클래스 속성 추가
| 메소드 명 | 설명 |
|---|---|
| addClass() | 선택된 객채에 괄호 안의 클래스 추가 |
| removeClass() | 선택된 객체의 클래스 제거 |
| toggleClass() | 선택된 객체에 대해 괄호 안의 클래스가 객체에 지정되어 있으면 없애고, 아니면 추가함 |
문서 객체의 삽입
| 메소드 명 | 설명 |
|---|---|
| $(A).appendTo(B) | A를 B 뒷부분에 추가 |
| $(A).prependTo(B) | A를 B의 앞부분에 추가 |
| $(A).insertAfter(B) | A를 B의 뒤에 추가 |
| $(A).insertBefore(B) | A를 B의 앞에 추가 |
| 메소드 명 | 설명 |
|---|---|
| $(A).append(B) | B를 A의 뒷부분에 추가 |
| $(A).prepend(B) | B를 A의 앞부분에 추가 |
이거 완전 영어 단골 문제 아니냐 A/B 장난 까는거
문서 객체의 제거
| 메소드 명 | 설명 |
|---|---|
| remove() | 객체를 통째로 제거 |
| empty() | 객체 안에 들어있는 것들만 모두 제거 |
문서 객체의 복제/컨텐츠 조작
.clone()
$('img').clone().appendTo('div');
[무엇을]-[복제해서]-[어디에 붙여넣을지(append, prepend 등)
.html()와 .text()
이건 직접 보는게 빠르다.
$(document).ready(function() {
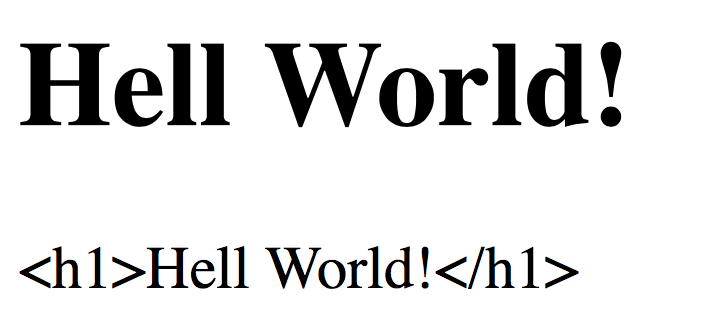
$('div').html("<h1>Hell World!</h1>");
$('div').text("<h1>Hell World!</h1>");
});

html()는 말 그대로 html 코드로 때려박지만, text()는 그냥 글로 때려 박는다.